I am working on a project at work and they were interested in a video playing up top. I decided it might be more fun if you have a series of videos. I already had Bootstrap 4.3.1 doing things on the page and I almost always have JQuery – you don’t really need JQuery but I use it in this example. Anyway, I decided to play with the Bootstrap Carousel since it’s really simple. It works really well actually.

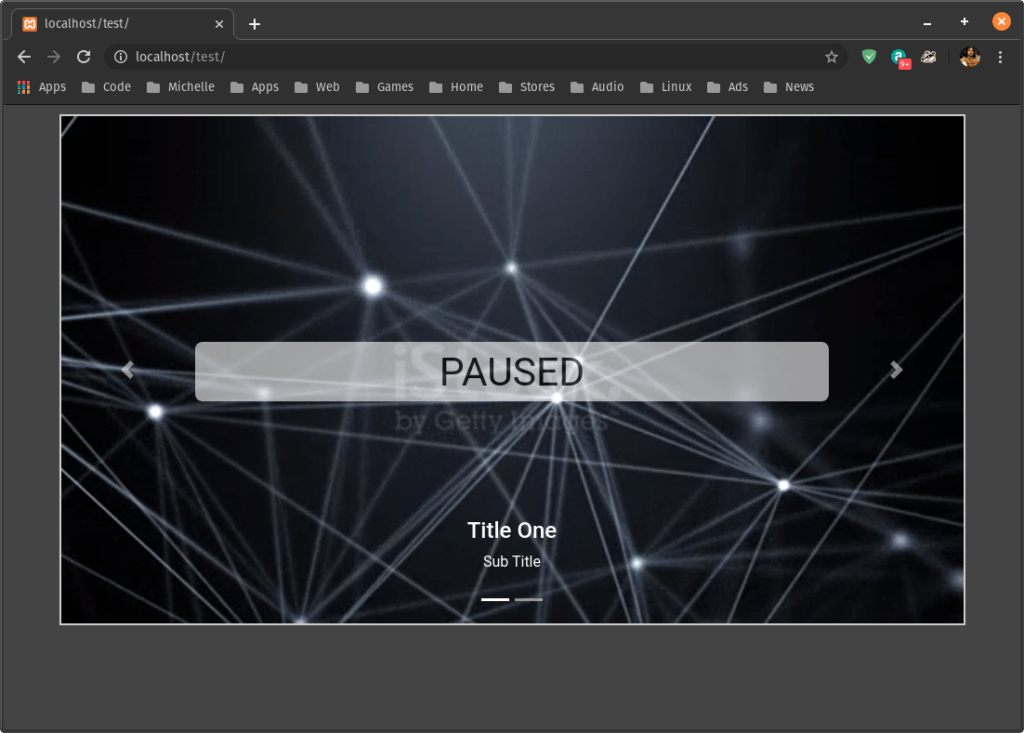
When you slide next it starts the video. If you click in the video it either starts or pauses the displayed video. When the video ends it asks to replay. I will likely add volume and other fancy things, who knows? Here’s the html and JS code. It needs some clean up but it gives you an idea of how this thing works. You can also download all the files and just run it on your server if you prefer.
Download: bootstrap4_carousel.zip
Verify SHA256: 7ac41a9618f2ca8457cbbabf99ad5ebca07bf6a43ed86867ba7ef13c2de3f651
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- Load third party sytles -->
<link rel="stylesheet" href="resource/bootstrap-4.3.1-dist/css/bootstrap.min.css" type="text/css">
<!-- Load third party JavaScript -->
<script src="resource/jquery-3.4.1.min.js" type="text/javascript"></script>
<script src="resource/bootstrap-4.3.1-dist/js/bootstrap.min.js" type="text/javascript"></script>
<script src="resource/bootstrap-4.3.1-dist/js/bootstrap.bundle.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function(){
$('.carousel-item.active div').hide();
$('.carousel-item div').hide();
$('#index_carousel').on('slide.bs.carousel', function () {
$('.carousel-item.active div').hide();
$('.carousel-item div').hide();
$('.carousel-item video').trigger('play'); // play next
$('.carousel-item.active video').trigger('pause'); // stop previous
})
$(".carousel-item video").click(function() {
$('.carousel-item.active div span').text('PAUSED');
$('.carousel-item div').hide();
if (this.paused) {
$('.carousel-item.active div').hide();
this.play();
} else {
$('.carousel-item.active div').show();
this.pause();
}
});
$("video").bind("ended", function() {
$('.carousel-item div span').text('REPLAY');
$('.carousel-item div').show();
});
$('.carousel-item div').click(function() {
$('.carousel-item video').trigger('play');
$('.carousel-item.active div').hide();
$('.carousel-item div').hide();
});
});
</script>
<style>
body { background-color: #444; }
#container { width:100%;}
#index_carousel { width:975px; margin-left:auto; margin-right:auto; top:10px;}
video { width:975px; border:2px solid #ccc;}
#vid_msg { color:#000; background-color:#fff; opacity:0.6; border-radius: 8px; margin-bottom:125px; font-size:32pt; }
</style>
</head>
<body>
<div id="container">
<div id="index_carousel" class="carousel slide" data-ride="carousel" data-interval="false">
<ul class="carousel-indicators">
<li data-target="#index_carousel" data-slide-to="0" class="active"></li>
<li data-target="#index_carousel" data-slide-to="1"></li>
</ul>
<div class="carousel-inner">
<div class="carousel-item active" id="vid_wrapper">
<video id="video" class="wrapper_video" autoplay muted>
<source src="videos/istockphoto-515664002-640_adpp_is.mp4" type="video/mp4">
Video or codec not supported.
</video>
<div class="carousel-caption d-none d-md-block">
<div id="vid_msg"><span>PAUSED</span></div>
<h4>Title One</h4>
<p>Sub Title</p>
</div>
</div>
<div class="carousel-item" id="vid_wrapper">
<video id="video" class="wrapper_video">
<source src="videos/istockphoto-1038104474-640_adpp_is.mp4" type="video/mp4">
Video or codec not supported.
</video>
<div class="carousel-caption d-none d-md-block">
<div id="vid_msg"><span>PAUSED</span></div>
<h4>Title Two</h4>
<p>Sub Title</p>
</div>
</div>
</div>
<div class="carousel-control-prev" href="#index_carousel" data-slide="prev" id="prev">
<span class="carousel-control-prev-icon"></span>
</div>
<div class="carousel-control-next" href="#index_carousel" data-slide="next" id="next">
<span class="carousel-control-next-icon"></span>
</div>
</div>
</div>
</body>
</html>